
Email Design Systems
While working on the Brand Standards Team, a copywriter and myself were given the opportunity to homogenize the way Walgreens creates emails across departments.
We devised design and copywriting rules for all areas of email creation during our process of auditing how they were created in the company.
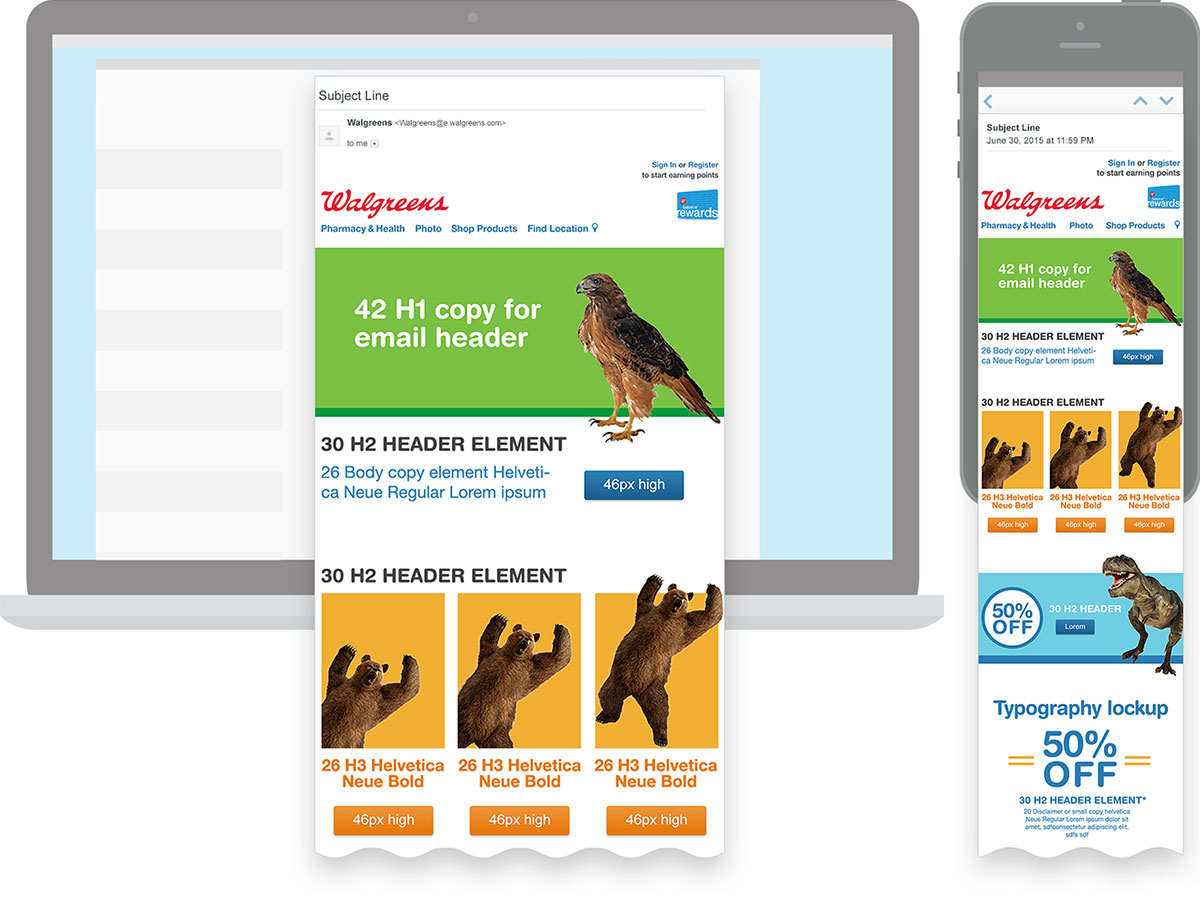
I created email templates that included re-designed email headers and footers, correct sizing and exporting information, brand guideline tool-tips, ADA Color Compliance testing, standardized typographic hierarchy, appropriate brand fonts and colors, and a toolkit of top-performing email layouts for designers to use.

Discipline
•UX/UI
•Brand standardization
•Design systems
•Information architecture
•Styleguides
client
Walgreens
objective
Increase the consistently and effectiveness of emails company wide.

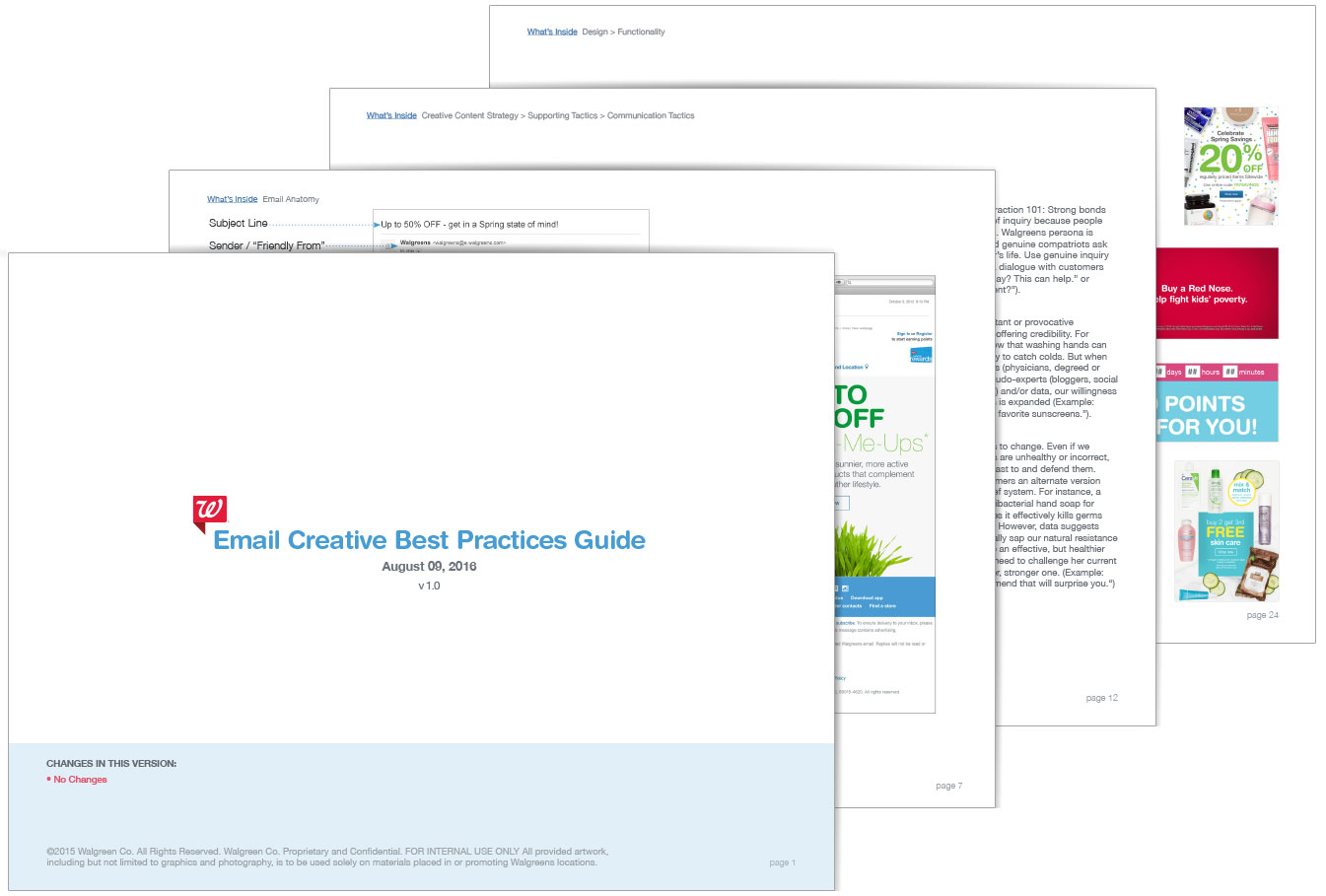
email creative best practices guide
This guide was designed to provide structure and institute a common language by which emails are developed and analyzed to optimize revenue and engagement. The design and copy standards were created to transform recipients into readers, readers into customers and customers into lifelong brand supporters.

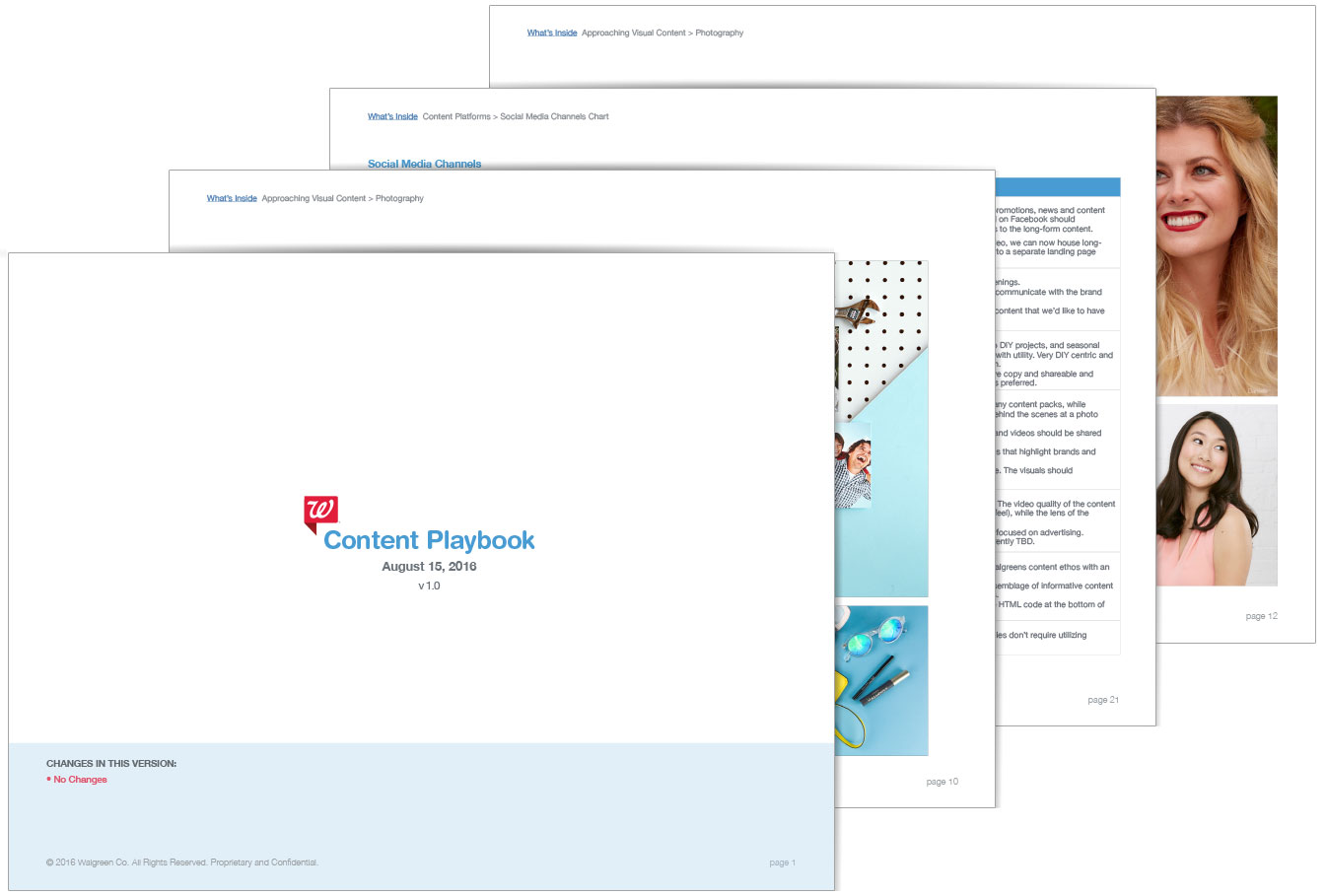
content playbook
This guide was designed to provide structure and institute a common language by which editorial content within emails is developed and analyzed for and at Walgreens. This helps ensure all of our content is promoting the same brand image.


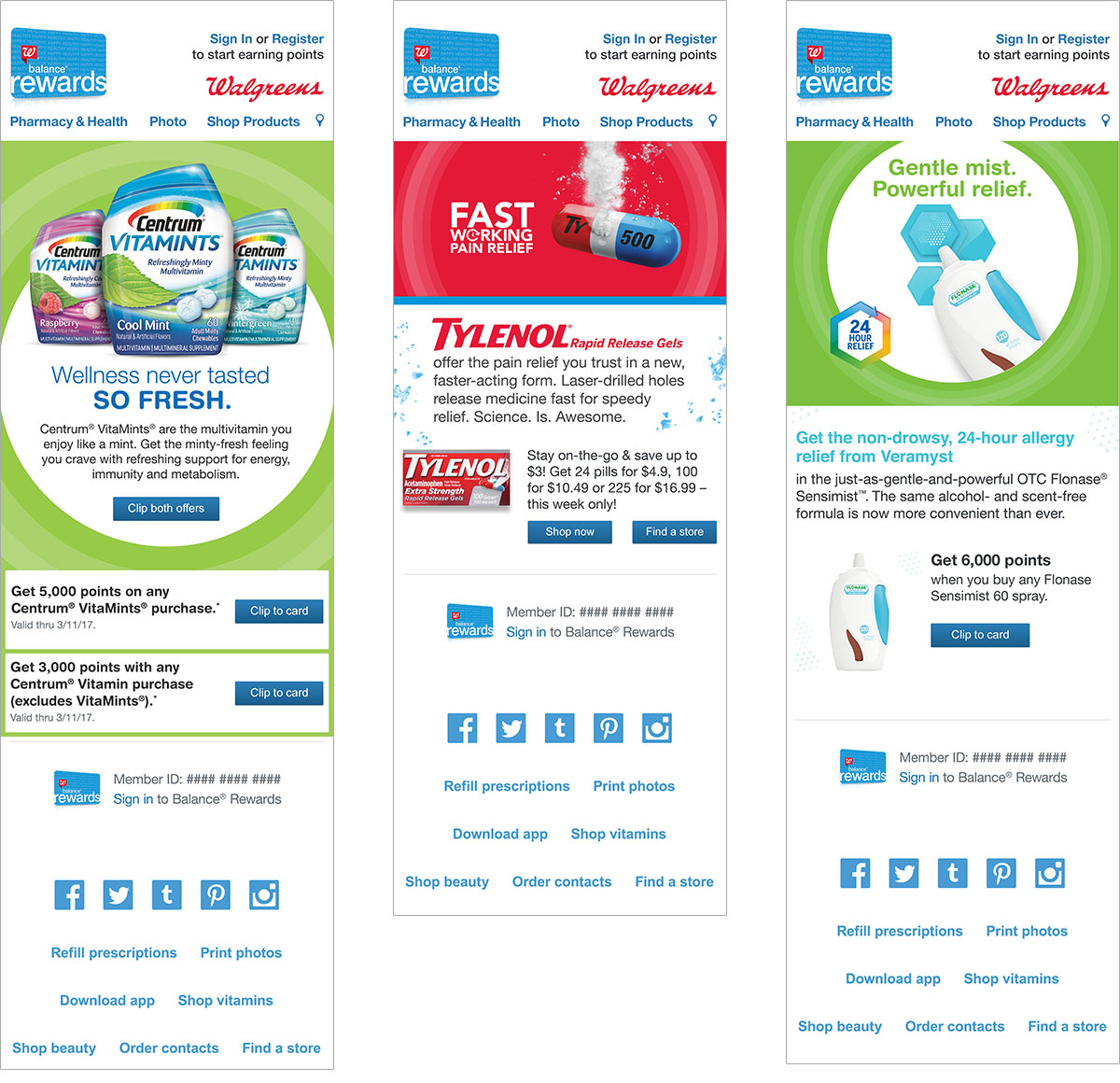
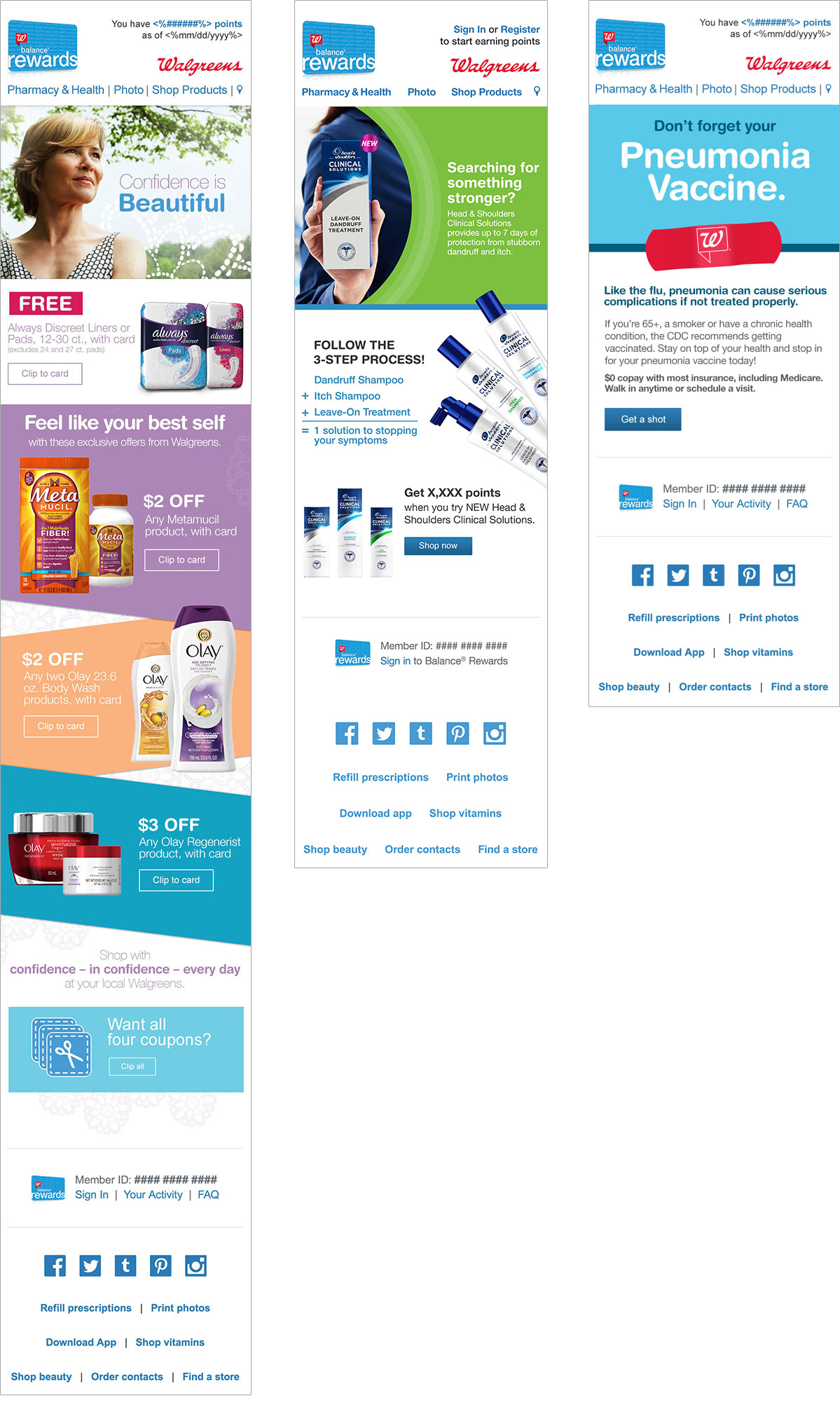
emails in action
These are a few examples of real, vendor-funded emails that I created in respect to the finalized email standards.